Cara membuat Rating Bintang di Setiap Posting Blog
Cara membuat Rating Bintang di Setiap Posting Blog - Admin baru-baru ini belajar cara membuat rating widget, butuh 2 hari untuk memahami ...
http://adypost.blogspot.com/2018/06/cara-membuat-rating-bintang-di-setiap.html
Cara membuat Rating Bintang di Setiap Posting Blog - Admin baru-baru ini belajar cara membuat rating widget, butuh 2 hari untuk memahami letakan dimana <script>nya karena di tutorial blogger yang lain berbeda penempatan. sehingga letak rating widgetnya tidak sesuai yang kita inginkan . Misalnya letak vote di atas , atau di luar postingan seperti terdapat di body dan layout blog. Hal ini di sebabkan oleh tamplate yang kita gunakan kawan. Setiap tamplate memiliki XML yang berbeda dalam tata letaknya , bagi para pemula blogger pasti bingung bagaimana membuat widgetnya. ini adalah cara saya membuat widget rating .
1. Masuk akun blog anda
2. Edit HTML anda
3. Anda buka tab browser baru dan menju link Rating Widget .
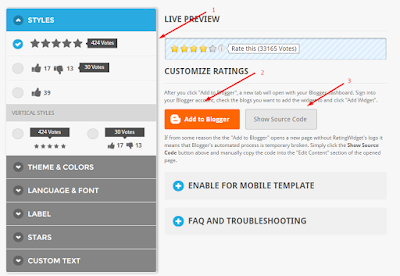
4. Pada angka 1 menunjukan pilihan , atau setting bagaimana bentuk dari widget rating anda, angka 2 gukanan cara itu untuk memasang di blog anda. jika gagal click tombol 3 dan gunakan cara tersebut.
 |
| Cara membuat Rating Bintang di Setiap Posting Blog |
menggunakan tombol ke 3 adalah pilihan saya pada saat itu , dan saya pasang di bawah "<data:post.body/>". Kemudian lihat beranda dan Posting apakah sudah muncul.
5. Jika masih gagal letakan kode yang ada pada tombol 3 di atas atau juga di bawah "<b:if cond='data:blog.pageType == "item"'>" .
6.Jika belum sesuai keinginan anda letakan kode tombol 3 di atas "<b:if cond='data:blog.pageType == "static_page"'>".
| Vote |
<script type="text/javascript">(function(d, t, e, m){
// Async Rating-Widget initialization.
window.RW_Async_Init = function(){
RW.init({
huid: "275572",
uid: "68032a0ea470923caf9cfabdf27111bc",
source: "website",
options: {
"size": "medium",
"style": "oxygen",
"isDummy": false
}
});
RW.render();
};
// Append Rating-Widget JavaScript library.
var rw, s = d.getElementsByTagName(e)[0], id = "rw-js",
l = d.location, ck = "Y" + t.getFullYear() +
"M" + t.getMonth() + "D" + t.getDate(), p = l.protocol,
f = ((l.search.indexOf("DBG=") > -1) ? "" : ".min"),
a = ("https:" == p ? "secure." + m + "js/" : "js." + m);
if (d.getElementById(id)) return;
rw = d.createElement(e);
rw.id = id; rw.async = true; rw.type = "text/javascript";
rw.src = p + "//" + a + "external" + f + ".js?ck=" + ck;
s.parentNode.insertBefore(rw, s);
}(document, new Date(), "script", "rating-widget.com/"));</script>
Dan Tambahkan kode lagi di bawahnya
<div class="rw-ui-container"></div>Catatan : Warna merah di ganti ID anda
Warna Hijau di ganti sesuai ukuran yang anda inginkan ( Small, Large)
Warna Biru di ganti dengan model bintang yang ada di rating widget
Cara yang terakhir ini penempatan kodenya masih sama dengan cara penempatan kode di atas.
Semoga menambah ilmu dan wawasan anda , selamat mencoba sobat.




Post a Comment